Hello friends, today you will learn how to create a Facebook Login and Registration form in this blog. This registration form has been designed using only html and css that you will learn to create in this blog.
We have already created many registration forms which you can read by clicking on the link. All these registration forms will help you a lot. And you will understand how to make registration form easily.
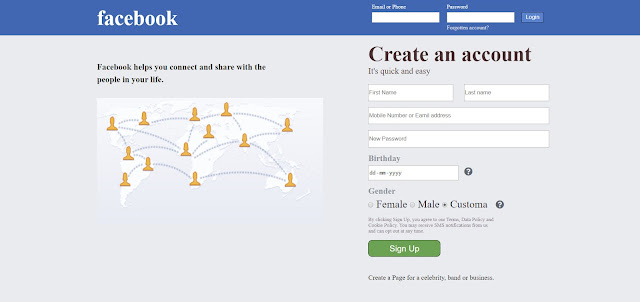
You can see in this image this is a Facebook registration form page. Which is made from html and css, Facebook login form page has been created in the right side of the header of this page. And below the header Create an Account i.e. a registration form is designed. To create this form we have used the form tag of html and from the input tag inside the form tag, input fields like name, password etc ... and the corresponding tag The tag of the submit button is written inside the checkbox. All these html tags are designed in CSS as you can see in this image.
If you are having difficulties in understanding this Facebook registration form, then you can understand by watching the video of this form, which we have given below tutorial, you can see it by clicking on it, that you will understand the code better.
Video Tutorial of Facebook Registration form using html and css
I hope that you have understood by looking at the tutorial of Facebook registration form and how the code of this registration form is also written, you must have been aware that this form was designed from the code of html and CSS if you source the form If you want to get the code, then we have given below two code files that you can copy these two files one by one and paste them in your file which you will not have any problem in understanding. I mean to say that after taking this source code, you will start creating a registration form.
Inside the class name content, we have taken three div. The class name of these three div is left-con right-con and clr is class left-con in Facebook page left.
The image has been placed on the side and text has been written, a div has been used to write it. Now inside the class write-con we have taken the h1 p and the form tag. The h1 tag is called the largest heading and below it. The p tag is taken. The p tag is called a paragraph. A form tag is taken under this paragraph, inside which the input field and the tag of the button have been written using the input tag, which you see in the right side of this form.
To know about the css of this form, we first zeroed the margin and padding on the page of this form, and the box size to the border box, followed by the width and height size to the class wrapper and the background-color inside this wrapper. The class header has been given only width and background color by giving width to the class sub-header to margin auto, which will cause it to be in the center. Similarly, we have styled the entire class and designed it as a form which you are seeing as Facebook registration form.
This form is not designed as @ media. If you want, by designing in the @media screen of this form, you can progress to different devices and easily see Disease of this form in mobile and tab. This is the lower html and css file given in this form. You can copy and run this file in your own file, which will help you to design this type of form which will be able to create a good Facebook login and registration form.
Facebook Registration Form Using Html and CSS Source Codes
First of all know about the html code of Facebook registration form, in this form a div tag is taken inside body tag whose class name is wrapper named under do div of this wrapper whose class name is header and content is named class header. under we took another div whose class name is sub-header and took two more div tag in this sub-header whose class name is hea and user-form, took under p tag of class hea with logo text written inside it Inside the class user-form, we have taken a form tag, inside this form three more divs have been taken, inside which the tag of the input field is taken and the name of that field is given from the p tag.Inside the class name content, we have taken three div. The class name of these three div is left-con right-con and clr is class left-con in Facebook page left.
The image has been placed on the side and text has been written, a div has been used to write it. Now inside the class write-con we have taken the h1 p and the form tag. The h1 tag is called the largest heading and below it. The p tag is taken. The p tag is called a paragraph. A form tag is taken under this paragraph, inside which the input field and the tag of the button have been written using the input tag, which you see in the right side of this form.
To know about the css of this form, we first zeroed the margin and padding on the page of this form, and the box size to the border box, followed by the width and height size to the class wrapper and the background-color inside this wrapper. The class header has been given only width and background color by giving width to the class sub-header to margin auto, which will cause it to be in the center. Similarly, we have styled the entire class and designed it as a form which you are seeing as Facebook registration form.
This form is not designed as @ media. If you want, by designing in the @media screen of this form, you can progress to different devices and easily see Disease of this form in mobile and tab. This is the lower html and css file given in this form. You can copy and run this file in your own file, which will help you to design this type of form which will be able to create a good Facebook login and registration form.
HTML CODE FILE :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="facbok.css" rel="stylesheet">
<link href="css/all.min.css" rel="stylesheet">
<title>Document</title>
</head>
<body>
<div class="warpper">
<div class="header">
<div class="sub-header">
<div class="hea fl">
<p>facebook</p>
</div>
<div class="user-form fr">
<form method="POST">
<div class="nae-id fl">
<p class="mar">Email or Phone</p>
<p>
<input type="text" name="username" class="int-for">
</p>
</div>
<div class="nae-id fl">
<p class="mar">Password</p>
<p>
<input type="password" name="uid" class="int-for">
</p>
<p class="forget">Forgotten account?</p>
</div>
<div class="nae-id fl">
<p>
<input type="submit" name="sub" value="Login" class="btn">
</p>
</div>
</form>
</div>
</div>
<!--------end sub header-->
<div class="clr"></div>
</div>
<!--------end header-->
<div class="content">
<div class="left-con fl">
<div class="face">
<p>Facebook helps you connect and share with the people in your life.</p>
</div>
<div class="fabimage">
<img src="image/facebook.png">
</div>
</div>
<div class="right-con fr">
<h1 class="heaft">Create an account</h1>
<p class="firstpa">It's quick and easy</p>
<form method="POST">
<div class="nameif">
<p>
<input type="text" name="fir" placeholder="First Name" class="name-i">
<input type="text" name="fir" placeholder="Last name" class="name-ie">
</p>
<p>
<input type="email" name="uid" placeholder="Mobile Number or Eamil address" class="paem">
</p>
<p>
<input type="password" name="pass" placeholder="New Password" class="paem">
</p>
<p class="bart">Birthday</p>
<p>
<input type="date" name="dat" class="dtae"><i class="fas fa-question-circle"></i>
</p>
<p class="bart">Gender</p>
<p class="texss">
<input type="radio" name="status" value="person"> Female
<input type="radio" name="status" value="person"> Male
<input type="radio" name="status" value="person"> Customa
<i class="fas fa-question-circle"></i>
</p>
<p class="page"> By clicking Sign Up, you agree to our Terms, Data Policy and Cookie Policy. You may receive
SMS notifications from us and can opt out at any time.</p>
<p>
<input type="submit" name="tbt" value="Sign Up" class="butn">
</p>
<p class="lastex">Create a Page for a celebrity, band or business.</p>
</div>
</form>
</div>
<div class="clr"></div>
</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.fl{
float: left;
}
.fr{float: right;}
.clr{clear: both;}
.warpper{
background-color: #E9EBEE;
width: 100%;
height: 100vh;
}
.header{
width: 100%;
background-color: #4267B2;
}
.sub-header{
width: 70%;
margin: auto;
}
.hea{
width: 30%;
}
.hea p{
color: #fff;
font-size: 50px;
margin-top: 15px;
font-weight: bold;
}
.user-form{
width: 40%;
color: #fff;
}
.nae-id{
padding: 10px 2%;
font-size: 13px;
color: #fff;
}
.btn{
width: 150%;
background-color: rgb(91,130,206);
height: 25px;
color: #fff;
margin-top: 20px;
border: 1px solid #1D2129;
}
.btn:hover{background-color: rgb(6, 50, 184);}
.int-for{height: 25px; width: 100%;}
.mar{margin-bottom: 5px;}
.forget{margin-top: 5px; color: rgb(226, 224, 224);}
.content{width: 70%; margin: auto;}
.left-con {width: 50%;}
.face{width: 80%; margin-top: 60px;}
.face p{font-size: 20px; font-weight: bold; color: rgb(29, 30, 32); line-height: 30px;}
.fabimage{width: 100%; margin-top: 30px;}
.fabimage img{width: 100%; height: 300px;}
.right-con{width: 40%;}
.heaft{font-size: 50px; margin-top: 15px; color: #4B3333;}
.firstpa{font-size: 20px; color: #4B3333;}
.nameif{width: 100%; margin-top: 20px;}
.name-i{width: 47%; height: 40px;}
.name-ie{width: 47%; height: 40px; margin-left: 5%;}
.paem{width: 100%; height: 40px; margin-top: 15px;}
.dtae{width: 50%; height: 35px;}
.bart{margin: 15px 0 5px 0; font-size: 20px; font-weight: bold; color: #90949c;}
.fas{font-size: 20px; margin: 5px 0 0 3%; color: #606770; }
.texss{font-size: 25px; color: #1D2129;}
.page{font-size: 12px; color:#89778A; width: 70%; margin-top: 15px;}
.butn{
width: 40%;
height: 40px;
background-color: #6BA253;
color: #fff;
font-size: 20px;
margin: 15px 0 40px 0;
border: 1px solid #1D2129;
border-radius: 10px;
}
.butn:hover{background-color: rgb(125, 216, 92);}
.lastex{font-size: 16px;}

Post a Comment