Hello friends, today in this blog you will learn how to make payment form page design with the help of html and CSS. You may have seen many forms designed before it, which are designed with JavaScript or jquery, but you will only learn to design this form using CSS.
We have previously designed login form , registration form and contact us form, which you can read and get the source code by clicking on this link, this form is also designed using html and CSS only.
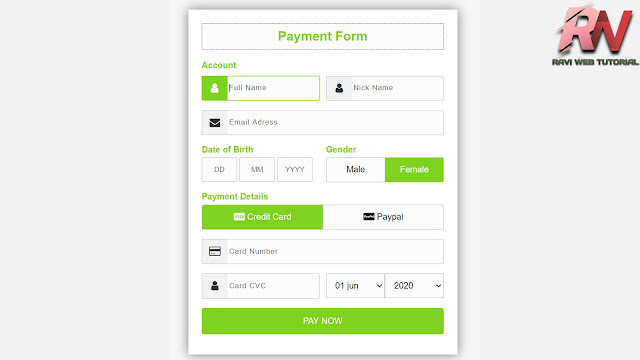
If you are in the beginning of all this or you have learned html and CSS then you should stay with us which will help you to design a beautiful and attractive payment form page. Which you can see in this photo.
You might like this:
You are seeing this picture, it is created by writing only html and CSS code which is very rarely designed in this way which is made with the help of html and CSS that you are looking at
The social media icons have been placed on the left side along with the input field of this payment form page, which has been added to the input field. On clicking in the input field, the border of the input and the background color of the icons focus which you can see in the image, in addition to the input field, the radio button has made a button of gender and payment detail which is attractive to see.
Payment Form Page Design Source Codes
First of all, we know about html source code. To create this payment form under of the body has taken a div whose class name is given wrapper, inside which many tags are used, inside this wrapper we took <h2> tag which we The title says: Payment Form is written inside this heading
The form tag is written under this heading which is taken as method = "POST". Inside this form, a heading tag named <h2> and seven div is taken, whose class name is written input-group, the first of these seven divos. Two divs are taken inside the div, whose class name is input-box. Within this div we have taken the text of whose input tag and the <i> tag is taken under this input tag <i> tag is taken as the font icon. Written as <i class = "fa fa-user icon"> </i>
And inside the second div of the class input-group, we have taken a div whose class name is input-box and inside these div has taken input tag whose type is Email and placeholder Email Adress which is required for this input and this The class name of this i tag, taken under the input, is written fa fa-envelope icon. Fa fa-envelope is written inside this class name for the font icon that appears as an email icon.
Within the third line of the class input-group, inside this class took a 2 div tag named input-box, the first <h4> tag inside the first div, with the date of birth text written under it, three inputs below this h4 The tag is written whose type text is written and the placeholder for all three inputs is DD MM and YYYY and the class name of all three is dob liya which is easy to steal. And inside another the input tag of gander button is taken which is named Male and Female.
And other tags are written as html tag of payment which is styled in css. Let's know something about styling of css of this payment form.
First of all in css we do margin padding 0 inside * and boxed box-sizing and then styled the body color and font-family inside the body div whose class name is wrapper of its stealing. Know about
For the payment form page, we have taken a div whose class name is wrapper. For this class, we know about styling in css. We have given background-color, padding margin and box-shadow to the wrapper which you can see in the image above. Are looking
Inside this wrapper we had taken seven div tags named class-input-group. This input-group is styled in css which is styled with margin padding and position display and flex-direction which you image above See if you like JavaScript and python well then you can use this type of form in your blogger or website.
If you are having difficulties in understanding the payment form design, then you can understand and understand the code of this form by watching the video tutorial.
Video Tutorial of Payment Form Page Design
I hope that you have understood by looking at this payment form tutorial and you would have also learned about this form code. If you want to get the source code of this payment form then you can get the code of this form
To get the code of this form, you have been given two files, one is html file code and the other is the CSS file code, scroll down and copy these files and paste them on your file. Which you will understand and easy.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Payment Form</title>
<link href="paymentform.css" rel="stylesheet">
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"
integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<h2>Payment Form</h2>
<form method="POST">
<h4>Account</h4>
<div class="input-group">
<div class="input-box">
<input type="text" placeholder="Full Name" required class="name">
<i class="fa fa-user icon"></i>
</div>
<div class="input-box">
<input type="text" placeholder="Nick Name" required class="name">
<i class="fa fa-user icon"></i>
</div>
</div>
<div class="input-group">
<div class="input-box">
<input type="email" placeholder="Email Adress" required class="name">
<i class="fa fa-envelope icon"></i>
</div>
</div>
<div class="input-group">
<div class="input-box">
<h4> Date of Birth</h4>
<input type="text" placeholder="DD" class="dob">
<input type="text" placeholder="MM" class="dob">
<input type="text" placeholder="YYYY" class="dob">
</div>
<div class="input-box">
<h4> Gender</h4>
<input type="radio" id="b1" name="gendar" checked class="radio">
<label for="b1">Male</label>
<input type="radio" id="b2" name="gendar" class="radio">
<label for="b2">Female</label>
</div>
</div>
<div class="input-group">
<div class="input-box">
<h4>Payment Details</h4>
<input type="radio" name="pay" id="bc1" checked class="radio">
<label for="bc1"><span><i class="fa fa-cc-visa"></i> Credit Card</span></label>
<input type="radio" name="pay" id="bc2" class="radio">
<label for="bc2"><span><i class="fa fa-cc-paypal"></i> Paypal</span></label>
</div>
</div>
<div class="input-group">
<div class="input-box">
<input type="tel" placeholder="Card Number" required class="name">
<i class="fa fa-credit-card icon"></i>
</div>
</div>
<div class="input-group">
<div class="input-box">
<input type="tel" placeholder="Card CVC" required class="name">
<i class="fa fa-user icon"></i>
</div>
<div class="input-box">
<select>
<option>01 jun</option>
<option>02 jun</option>
<option>03 jun</option>
</select>
<select>
<option>2020</option>
<option>2021</option>
<option>2022</option>
</select>
</div>
</div>
<div class="input-group">
<div class="input-box">
<button type="submit">PAY NOW</button>
</div>
</div>
</form>
</div>
</body>
</html>
CSS CODE FILE :
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: #f5f5f5;
font-family: Arial, Helvetica, sans-serif;
}
.wrapper{
background-color: #fff;
width: 500px;
padding: 25px;
margin: 25px auto 0;
box-shadow: 0px 0px 20px rgba(0,0,0,0.5);
}
.wrapper h2{
background-color: #fcfcfc;
color: #7ed321;
font-size: 24px;
padding: 10px;
margin-bottom: 20px;
text-align: center;
border: 1px dotted #333;
}
h4{
padding-bottom: 5px;
color: #7ed321;
}
.input-group{
margin-bottom: 8px;
width: 100%;
position: relative;
display: flex;
flex-direction: row;
padding: 5px 0;
}
.input-box{
width: 100%;
margin-right: 12px;
position: relative;
}
.input-box:last-child{
margin-right: 0;
}
.name{
padding: 14px 10px 14px 50px;
width: 100%;
background-color: #fcfcfc;
border: 1px solid #00000033;
outline: none;
letter-spacing: 1px;
transition: 0.3s;
border-radius: 3px;
color: #333;
}
.name:focus, .dob:focus{
-webkit-box-shadow:0 0 2px 1px #7ed32180;
-moz-box-shadow:0 0 2px 1px #7ed32180;
box-shadow: 0 0 2px 1px #7ed32180;
border: 1px solid #7ed321;
}
.input-box .icon{
width: 48px;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 0px;
left: 0px;
bottom: 0px;
color: #333;
background-color: #f1f1f1;
border-radius: 2px 0 0 2px;
transition: 0.3s;
font-size: 20px;
pointer-events: none;
border: 1px solid #00000033;
border-right: none;
}
.name:focus + .icon{
background-color: #7ed321;
color: #fff;
border-right: 1px solid #7ed321;
border: none;
transition: 1s;
}
.dob{
width: 30%;
padding: 14px;
text-align: center;
background-color: #fcfcfc;
transition: 0.3s;
outline: none;
border: 1px solid #c0bfbf;
border-radius: 3px;
}
.radio{
display: none;
}
.input-box label{
width: 50%;
padding: 13px;
background-color: #fcfcfc;
display: inline-block;
float: left;
text-align: center;
border: 1px solid #c0bfbf;
}
.input-box label:first-of-type{
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
border-right: none;
}
.input-box label:last-of-type{
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
.radio:checked + label{
background-color: #7ed321;
color: #fff;
transition: 0.5s;
}
.input-box select{
display: inline-block;
width: 50%;
padding: 12px;
background-color: #fcfcfc;
float: left;
text-align: center;
font-size: 16px;
outline: none;
border: 1px solid #c0bfbf;
cursor: pointer;
transition: all 0.2s ease;
}
.input-box select:focus{
background-color: #7ed321;
color: #fff;
text-align: center;
}
button{
width: 100%;
background: transparent;
border: none;
background: #7ed321;
color: #fff;
padding: 15px;
border-radius: 4px;
font-size: 16px;
transition: all 0.35s ease;
}
button:hover{
cursor: pointer;
background: #5eb105;
}


thank you Ravi, you are great. I will follow you.
ReplyDeletePost a Comment