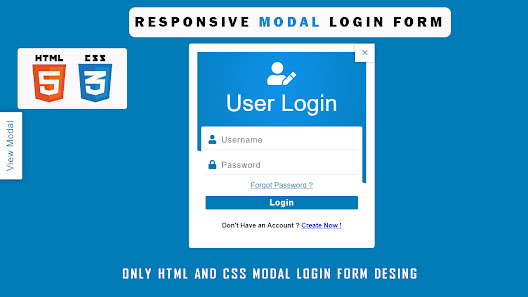
Hello friends, in this post we will learn how to make Floating Responsive Modal Login Form with the help of HTML and CSS.
So first of all we know about the html code of Modal Login Form
We have taken an anchor tag inside body tag of hutml whose class name is button and inside href attribute linked with name #popup1 we have taken a div tag below this anchor tag whose ID is given as popup1 and this name The anchor tag is linked inside the href and this div is given a class name called overlat
Then a div is taken under the overlat class div and the class name of this div is kept popup and inside it we have taken an anchor tag whose class name is kept close, inside this anchor tag the symbol code of html is given
And below the class close anchor code, we have taken a div and the class name of this div is content, after that we have taken another div inside the content class div whose class name is form-container. I have taken a div inside this form-container and whose class name is form-icon inside this div I have taken <i> tag which is class name fas fa-user-edit
Div whose class name is below form-icon we have taken a heading tag and its class name is titled and inside it the text User Login is written.
After this we have taken the form tag of html whose class name is form-horizontal and inside it we have taken two div whose class name is form-group, inside the div we have taken a span tag whose class name is input-icon and this span tag There is an i tag inside.
A snap tag is taken under the form-group class div and text (Forgot Password ?) is written inside it. And below it a button tag has been taken whose class name is button and signin and inside this button the text (Login) is written.
A sump tag has been taken below the form tag whose class name is user-signup and inside it the text (Don't Have an Account? ) is written
If you want to see the video of this Responsive Modal Login Form, then you can understand Responsive Modal Login easily by clicking on the link of the video below.
I hope you have understood by watching this video how we can easily create a Responsive Modal Login Form with the help of hatm and css.
If you want to get the code of this Responsive Modal Login Form, then you have given below two boxes, in which the code of HTML and CSS is given, which you can easily copy and use in your folder.
HTML CODE FILE :
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>
<title>View Modal </title>
</head>
<body>
<a href="#popup1" class="button">View Modal </a>
<div id="popup1" class="overlat">
<div class="popup">
<a href="#" class="close">× </a>
<div class="content">
<div class="form-container">
<div class="form-icon">
<i class="fas fa-user-edit"> </i>
</div>
<h3 class="title">User Login </h3>
<form action="" class="form-horizontal">
<div class="form-group">
<span class="input-icon"> <i class="fa fa-user"> </i> </span>
<input type="email" class="form-control" placeholder="Username" >
</div>
<div class="form-group">
<span class="input-icon"> <i class="fa fa-lock"> </i> </span>
<input type="password" class="form-control" placeholder="Password" >
</div>
<span class="forgot-pass"> <a href="Javascript:void(0)">Forgot Password ? </a> </span>
<button class="btn signin">Login </button>
</form>
<span class="user-signup">Don't Have an Account ? <a href="Javascript:void(0)">Create Now ! </a> </span>
</div>
</div>
</div>
</div>
</body>
</html>
CSS CODE FILE :
body{
margin: 0;
padding: 0;
box-sizing: border-box;
background-color: #007bb7;
}
.button{
position: fixed;
top: 288px;
left: -57px;
letter-spacing: 1px;
margin: 0 auto 0;
display: block;
z-index: 99;
-ms-transform: rotate(270deg);
transform: rotate(270deg);
border-radius: 3px;
font-family: 'Raleway',sans-serif;
padding: 16px 20px;
text-decoration: none;
background-color: #fff;
color: #007bb7;
font-weight: 500;
box-shadow: 0 0 15px rgb(0 0 0 / 30%);
font-size: 22px;
}
.button:hover{
background-color: #007bb7;
color: #fff;
}
.overlat{
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #007bb7;
transition: opacity 500ms;
visibility:hidden;
opacity: 0;
}
.overlat:target{
visibility: visible;
opacity: 1;
}
.popup{
margin: 70px auto;
padding: 20px;
background: #fff;
border-radius: 5px;
width: 30%;
position: relative;
}
@media(max-width:992px){
.popup{
width: 85%;
}
}
.popup .close{
position: absolute;
top: 0;
right: 0;
transition: all 200ms;
font-size: 30px;
font-weight: bold;
text-decoration: none;
color: #0a8ad8;
padding: 5px 15px;
background: #fff;
box-shadow: 0 0 7px rgb(0 0 0 / 30%);
z-index: 10;
}
.popup .close:hover{
color: #1093ea;
}
.popup .content{
max-height: 30%;
overflow: auto;
}
.form-container{
background: #fff;
font-family: 'Titillium Web', sans-serif;
padding: 25px 10px;
overflow: hidden;
position: relative;
z-index:1;
}
.form-container::before{
content: " ";
background: radial-gradient(at 50% 25%, #1093ea 0%, #007bb7 100%);
height: 70%;
width: 100%;
left: 0;
top: 0;
z-index:-1;
clip-path: polygon(0 0, 100% 0%, 100% 100%, 0 75%);
position: absolute;
}
.form-container .form-icon{
color: #fff;
font-size: 55px;
line-height: 55px;
text-align: center;
margin: 0 0 10px;
}
.form-container .title{
color: #fff;
font-size: 55px;
font-weight: 500;
text-align: center;
text-transform: capitalize;
letter-spacing: 0.5px;
margin: 0 0 25px;
}
.form-container .form-horizontal{
background: #fff;
padding: 10px;
margin: 0 0 20px;
box-shadow: 0 0 7px rgb(0 0 0 30%);
border-radius: 3px;
}
.form-horizontal .form-group{
background: #fff;
margin: 0 0 15px;
border-radius: 3px;
border-bottom: 1px solid #ddd;
}
.form-horizontal .input-icon{
color: #007bb7;
font-size: 22px;
text-align: center;
line-height: 43px;
height: 45px;
width: 25px;
margin: 0 0 0 4px;
vertical-align: top;
display: inline-block;
}
.form-horizontal .form-control{
color: #555;
background: transparent;
font-size: 20px;
letter-spacing: 1px;
width: calc(100% - 50px);
height: 45px;
padding:0 5px;
box-shadow: none;
border: none;
border-radius: 0;
display: inline-block;
transition: all 0.3s;
}
.form-horizontal .form-group::before{
display: table;
content: " ";
}
.form-horizontal .forgot-pass{
font-size: 18px;
font-weight: 500;
text-align: center;
margin: 0 0 15px 0;
display: block;
}
.form-horizontal .forgot-pass a{
color: #007bb7;
transition: all 0.3s ease 0s;
}
.form-horizontal .forgot-pass a:hover{
color: #555;
}
.btn{
color: #fff;
background: #007bb7;
font-size: 20px;
font-weight: 600;
text-transform: capitalize;
letter-spacing: 1px;
width: 100%;
padding: 5px 15px 5px;
margin: 0;
border-radius: 3px;
transition: all 0.3s ease;
border: none;
}
.user-signup{
color: #333;
font-size: 16px;
font-weight: 600;
text-align:center;
display: block;
}


Post a Comment